Competitive Benchmark
Why I used this methodology
To compare and evaluate the current airlines’ apps by using metrics relative to the performance and to understand the industry standards.
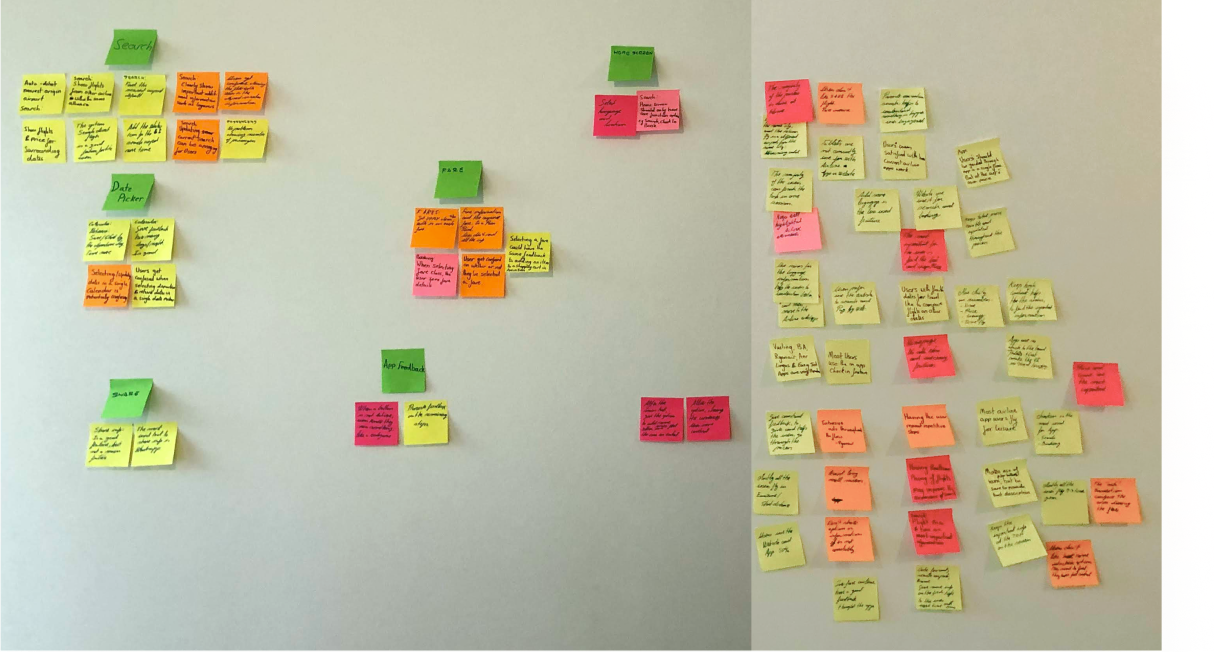
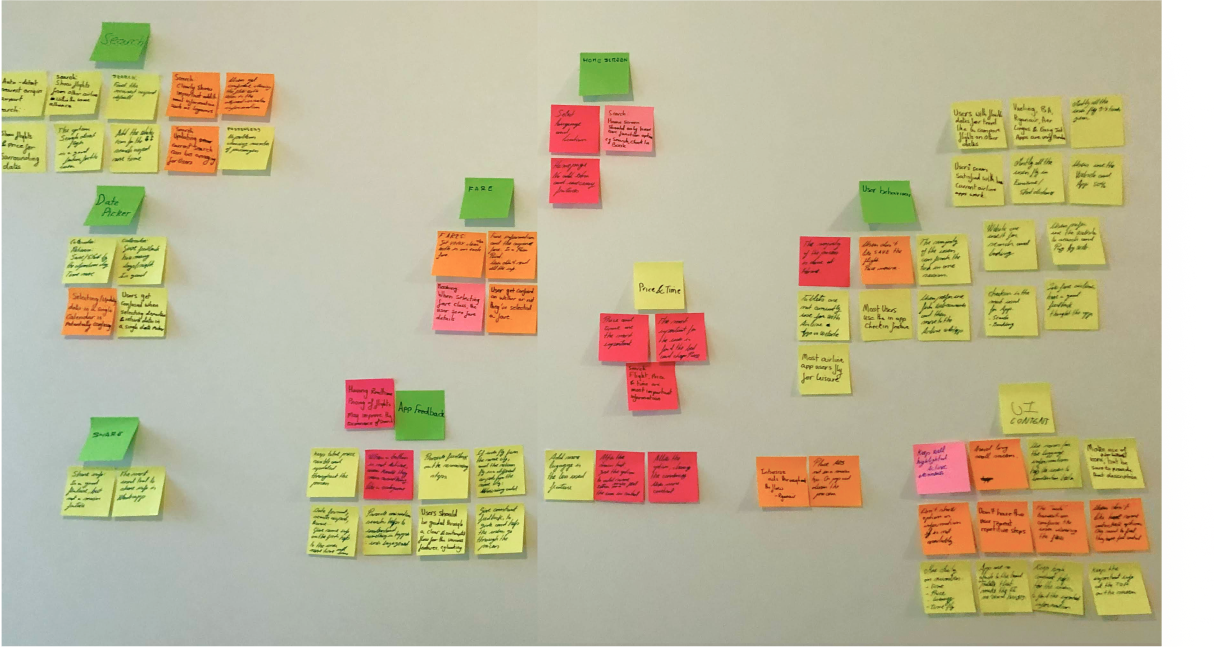
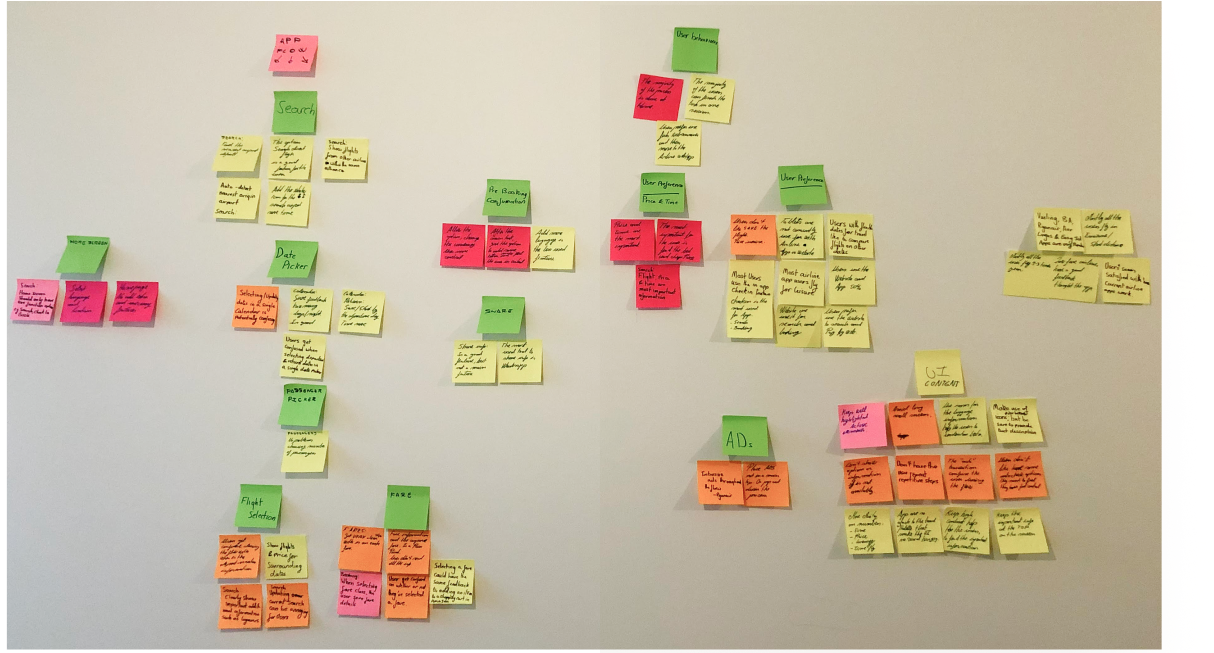
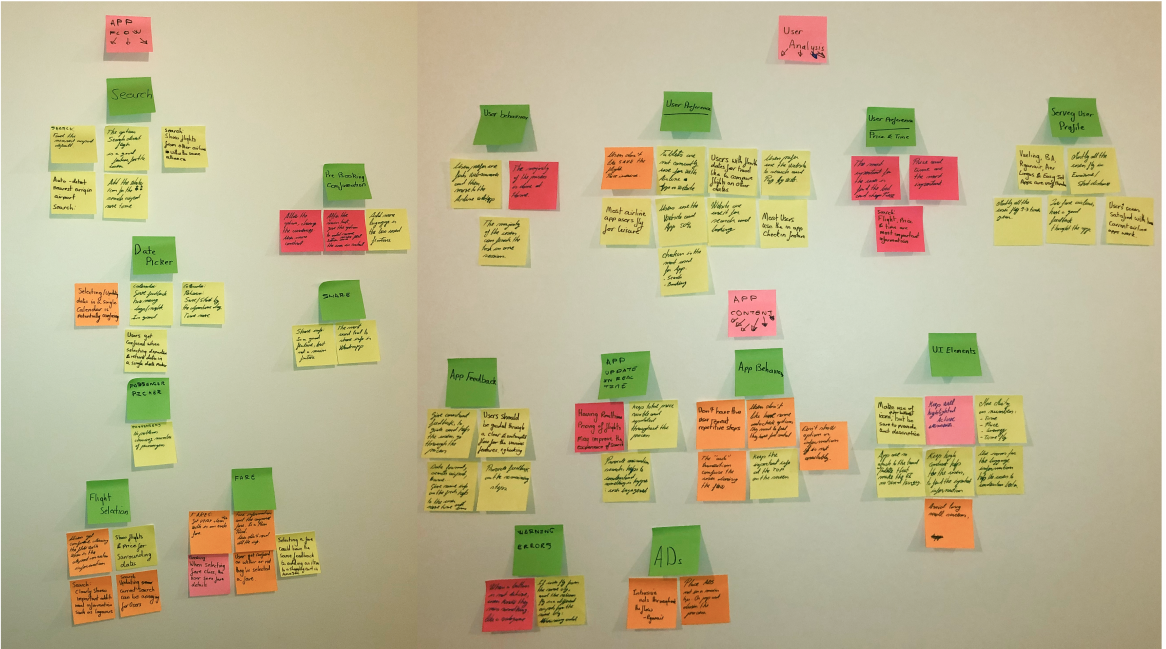
Process
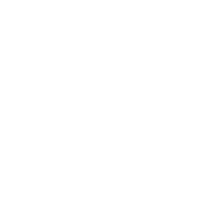
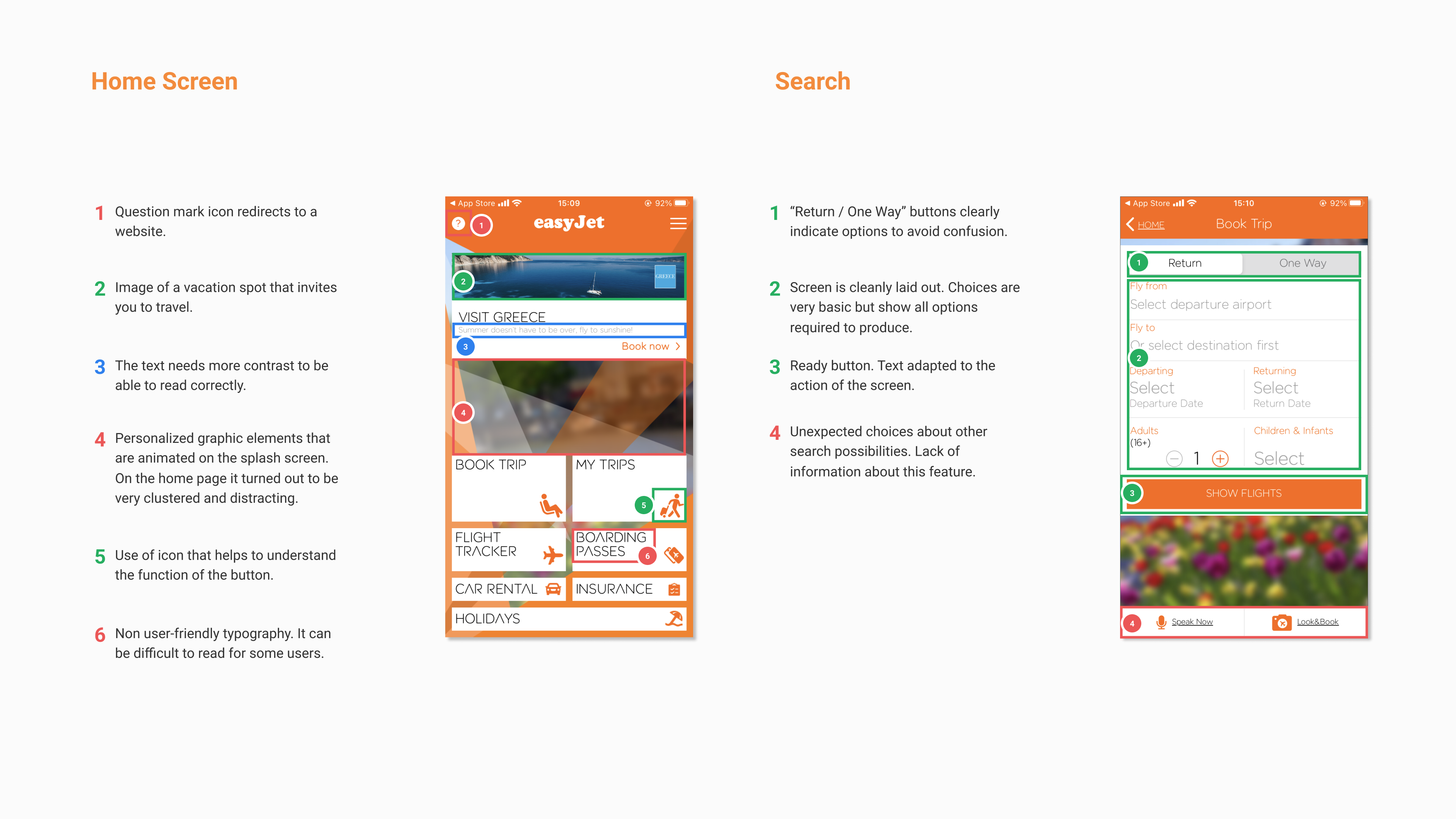
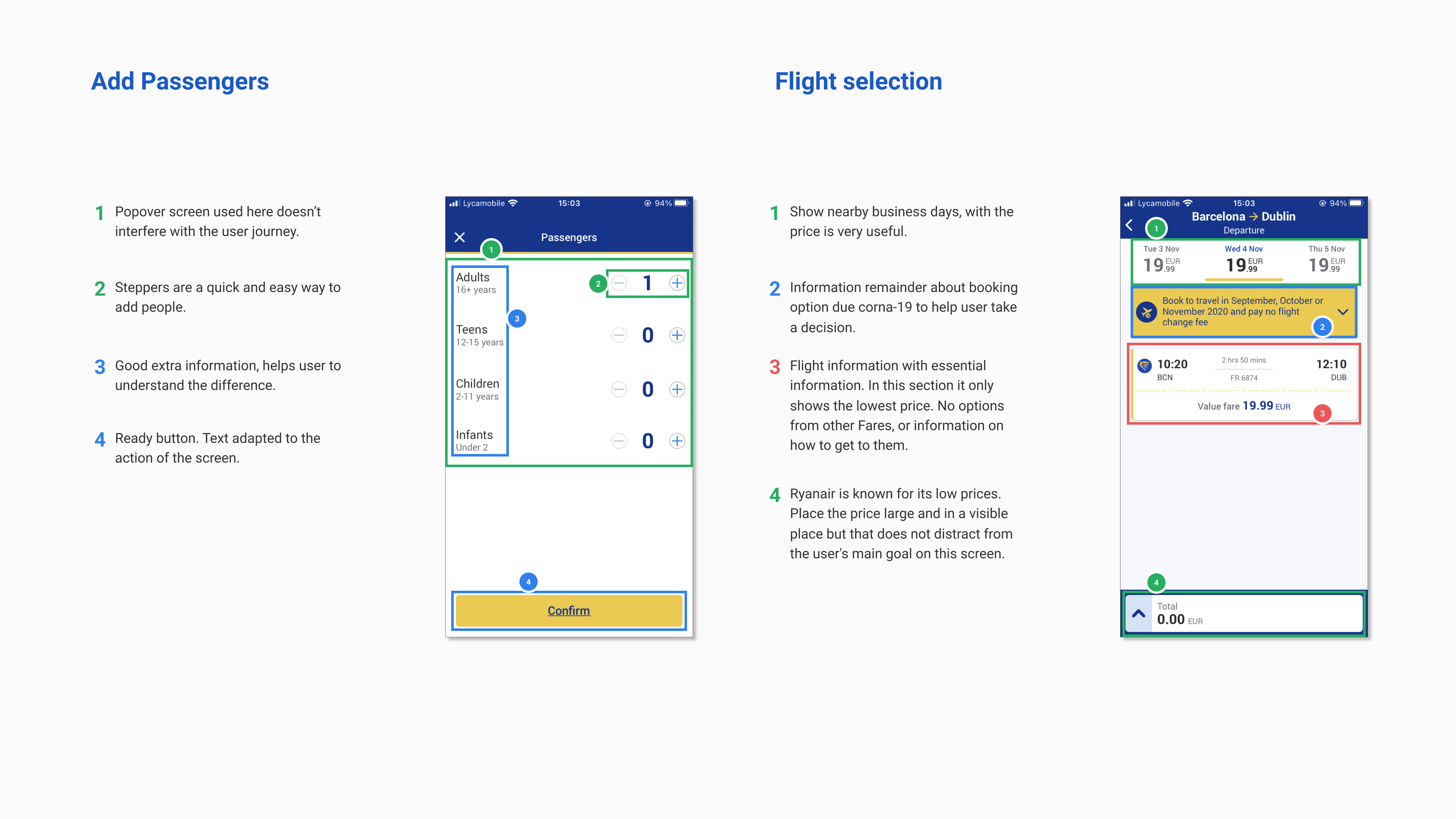
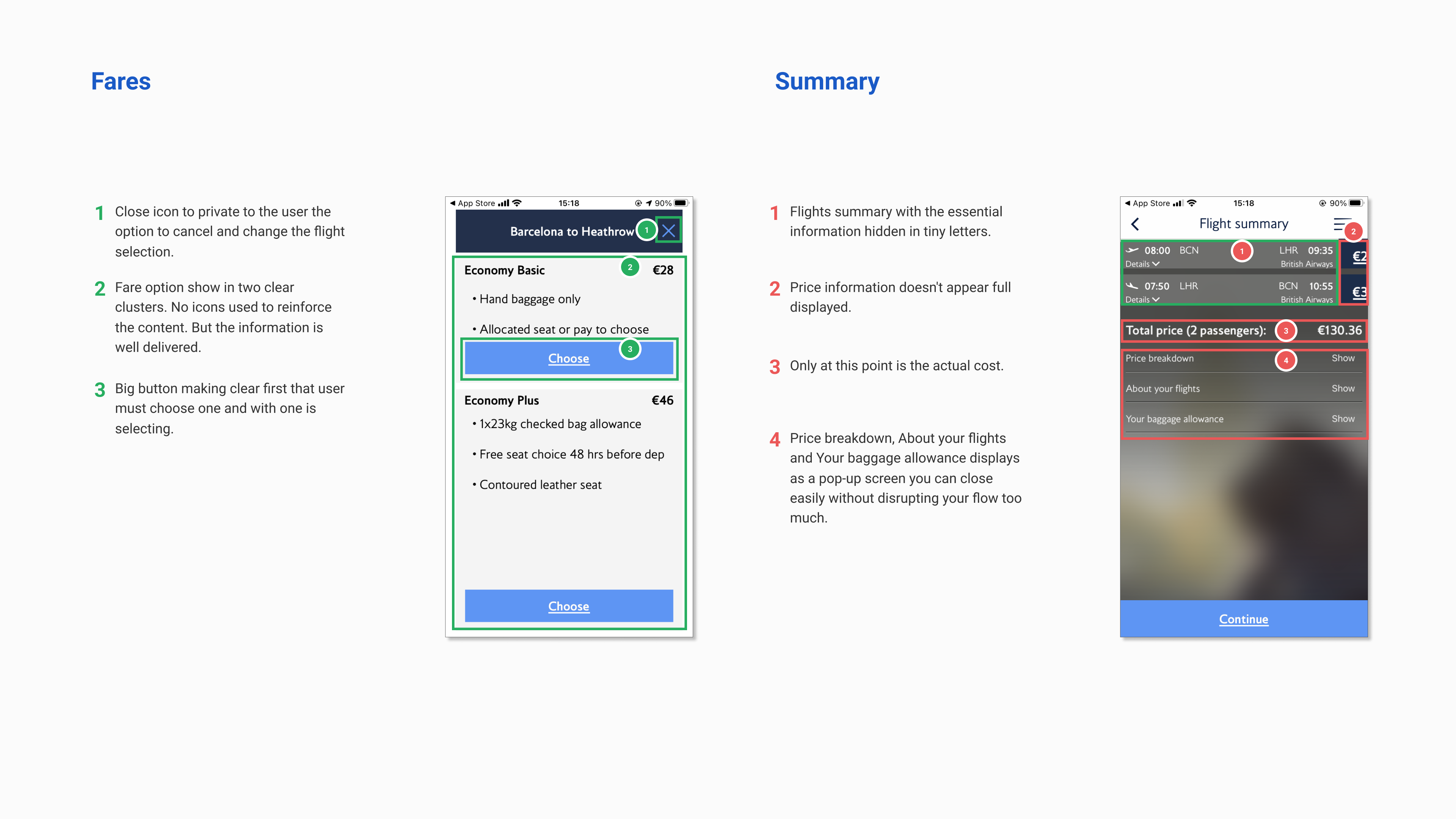
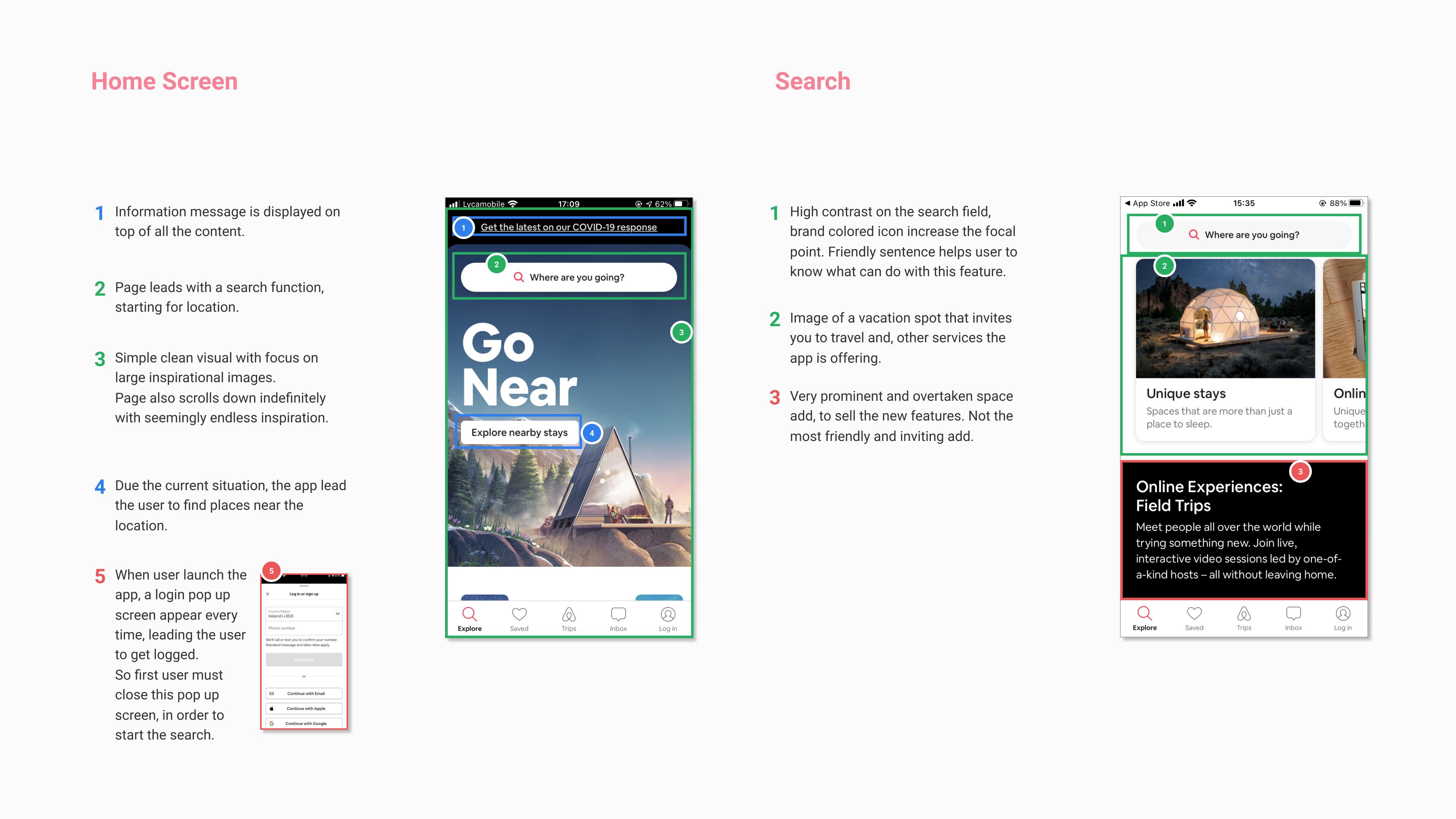
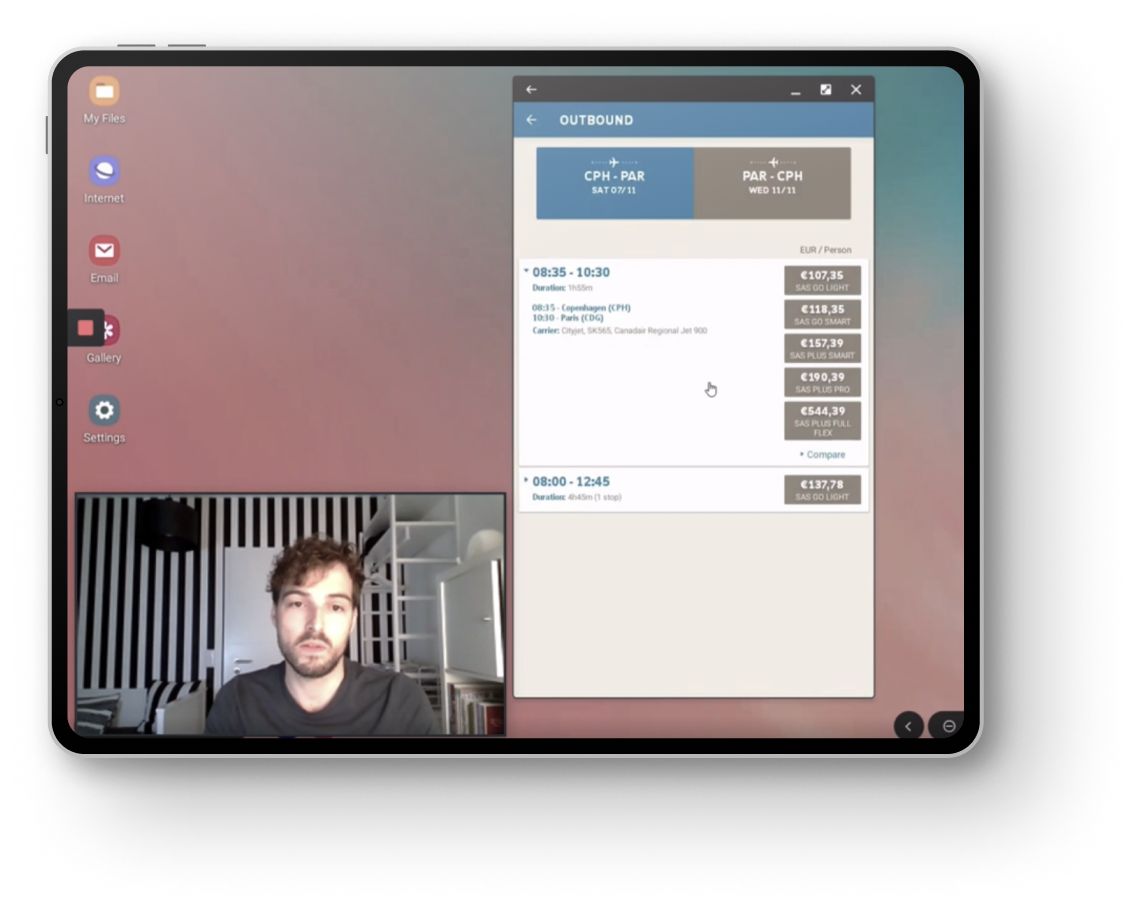
The first step in the process is to analyse how competitors are solving the booking process. I focused on three European airlines, two of which were short haul carriers and the other was a long haul carrier. I also analysed AirBnB as a travel related competitor.
Findings
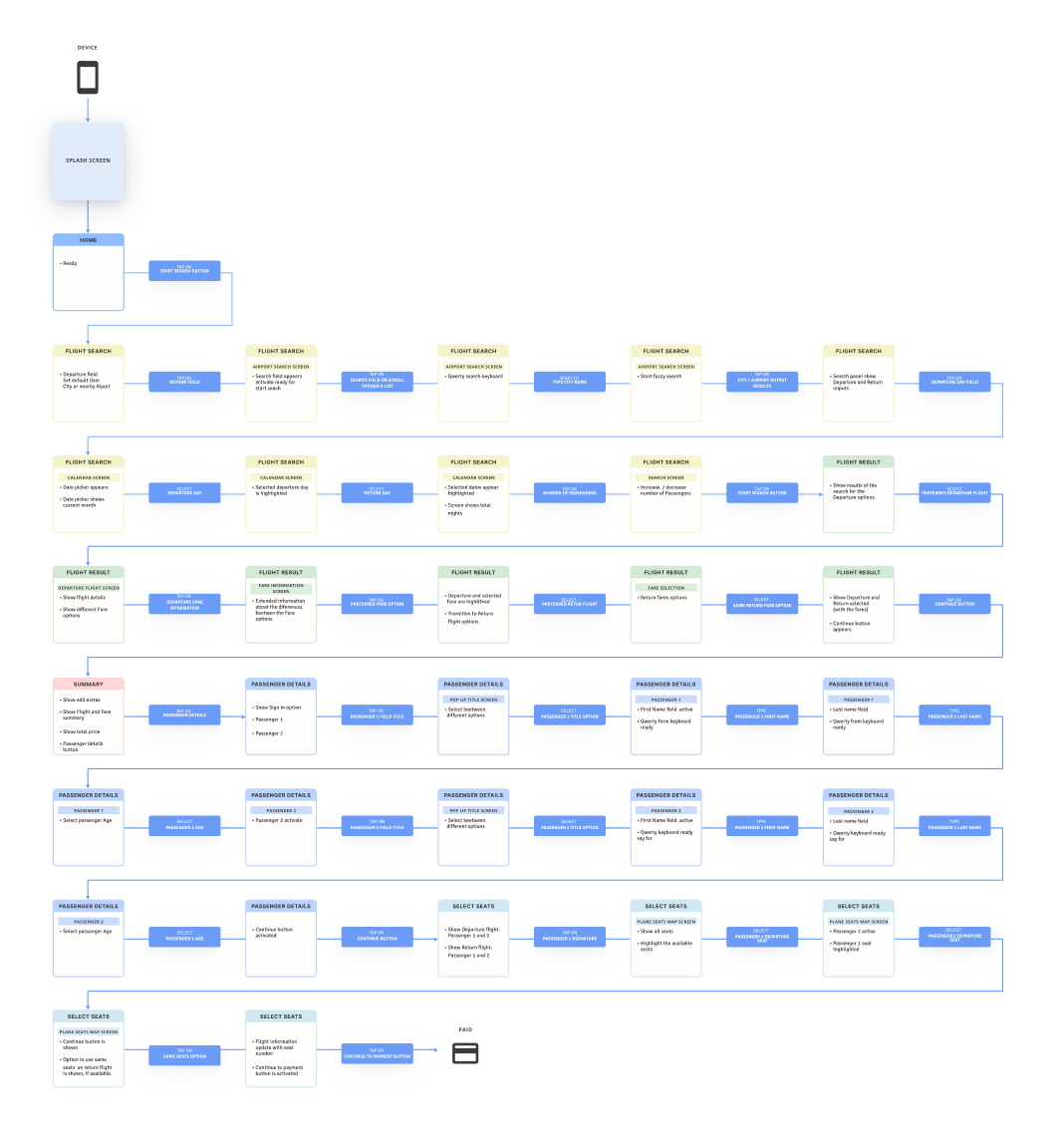
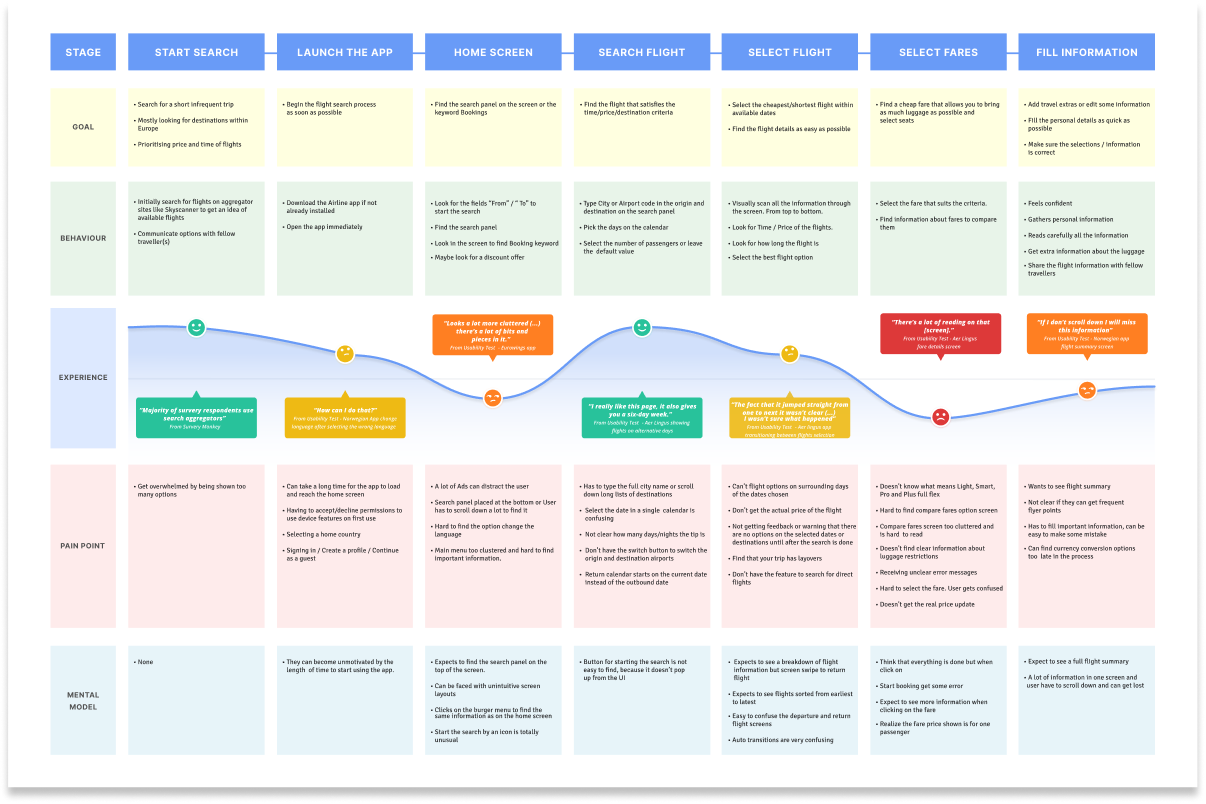
- Booking a flight is a highly structured process, where the user steps through a series of screens.
- Throughout these steps the user is required to complete specific tasks such as selecting dates and filling out passenger forms.
My hypothesis
Across the airline industry there is a well-defined process for booking flights, so breaking that convention could backfire.














 Google Drive: To organize my files (text, images, links, etc).
Google Drive: To organize my files (text, images, links, etc).
 Figma: To create a template and to easily edit.
Easy to search for the file
Figma: To create a template and to easily edit.
Easy to search for the file



 Survey Monkey: Was the recommended at that moment, and I found it intuitive and easy to use.
Survey Monkey: Was the recommended at that moment, and I found it intuitive and easy to use.

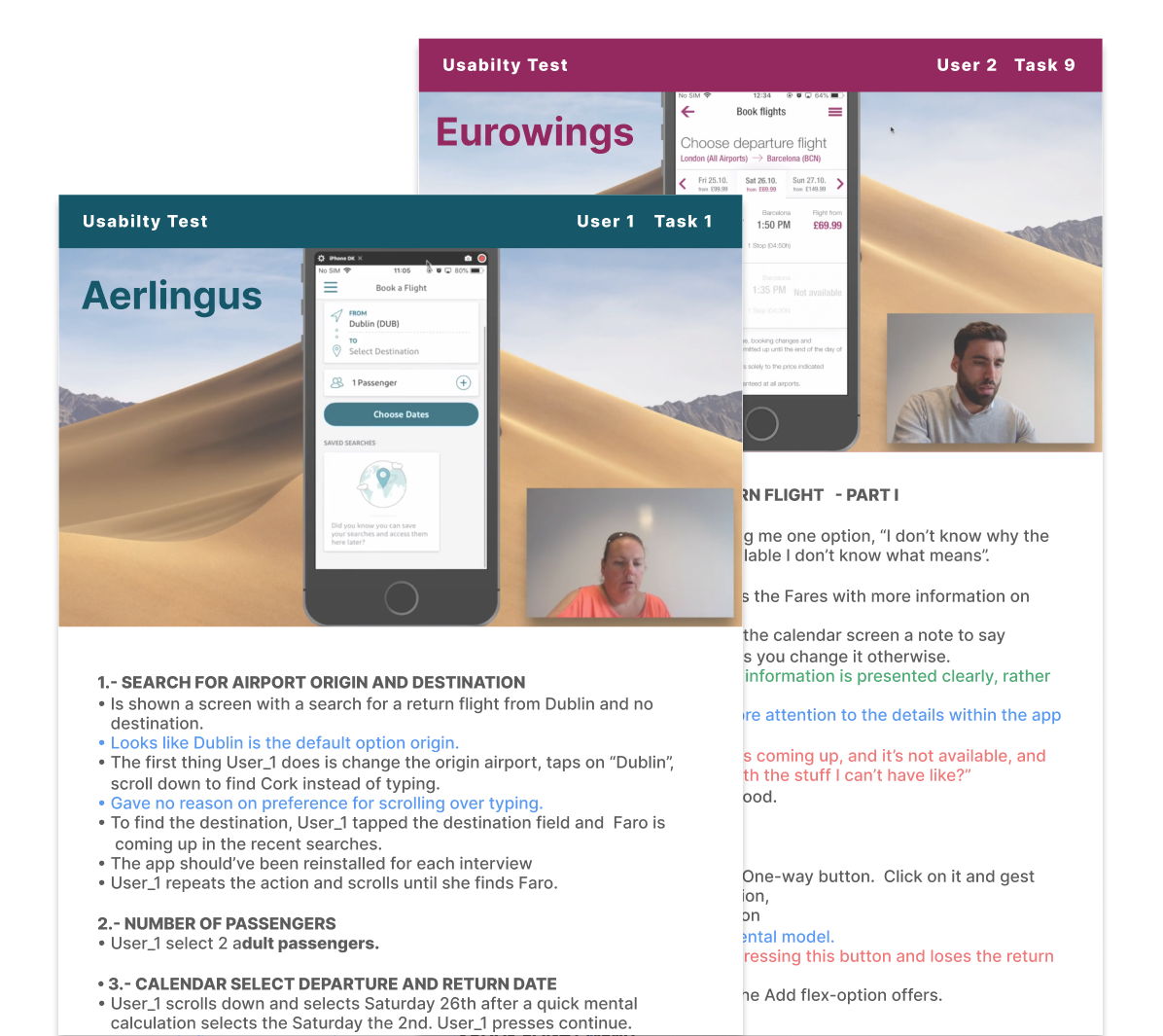
 Google docs: To prepare the script.
Google docs: To prepare the script.
 Zoom: Easy to share screen and performance is good.
Zoom: Easy to share screen and performance is good.








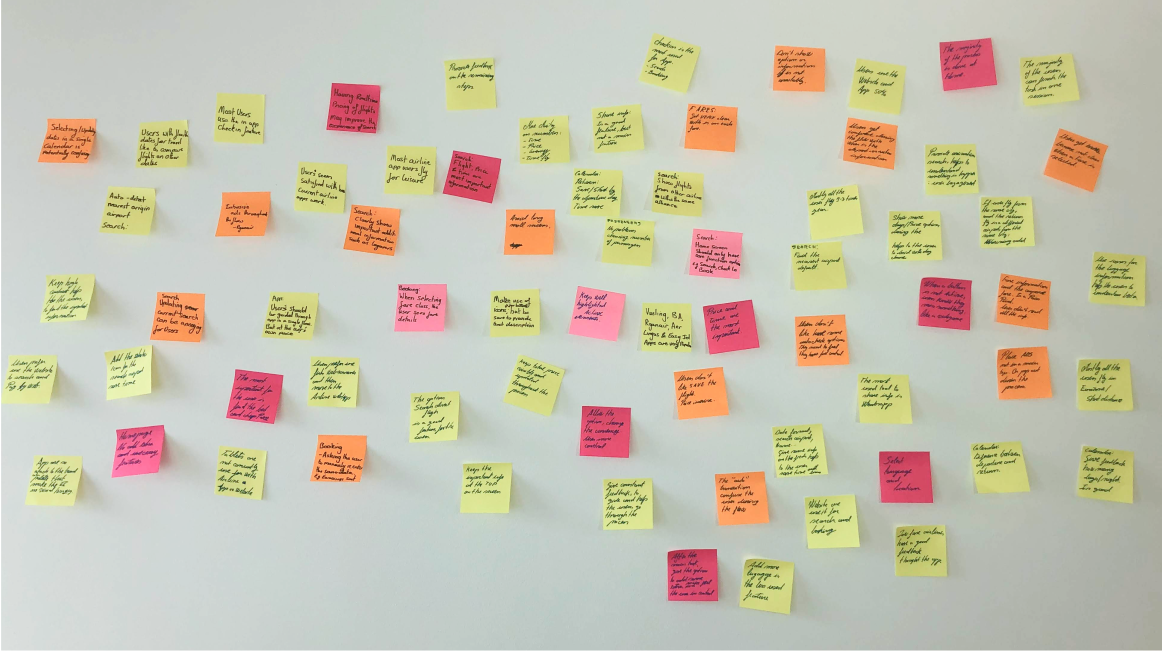
 Pen and paper: Traditional mode.
Pen and paper: Traditional mode.
 Miro: To keep a digital version for the future that I can easily share.
Miro: To keep a digital version for the future that I can easily share.