Competitive Benchmark
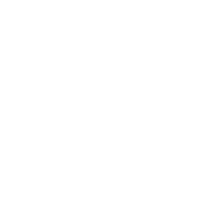
Why I used this methodology
To evaluate the current online e-commerce by using metric relative to the performance and understand the standards.
Process
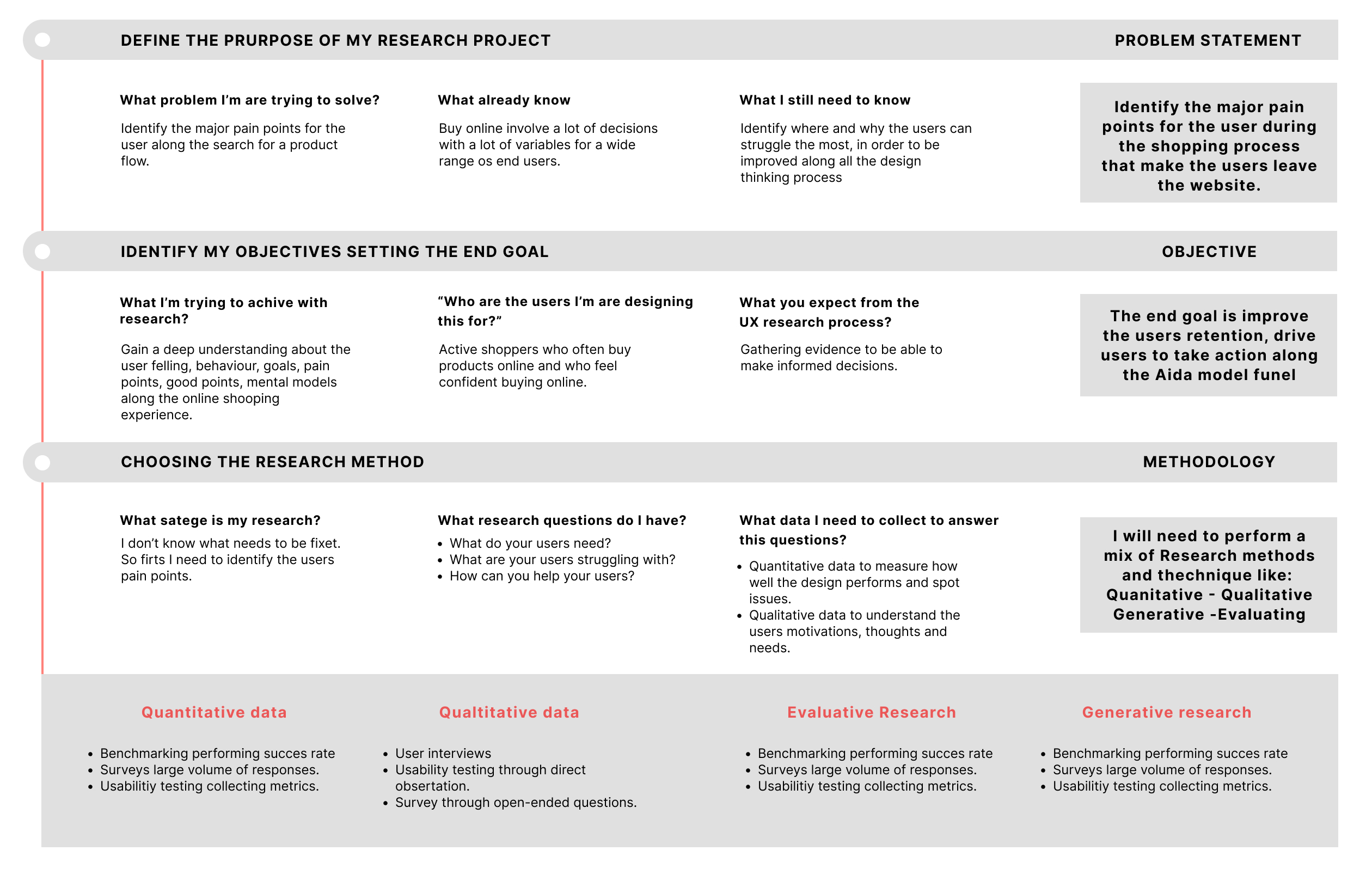
As a starting point, I reviewed retail websites, and I set myself the task of understanding the basics that are generally involved when people searching and buy online clothes.
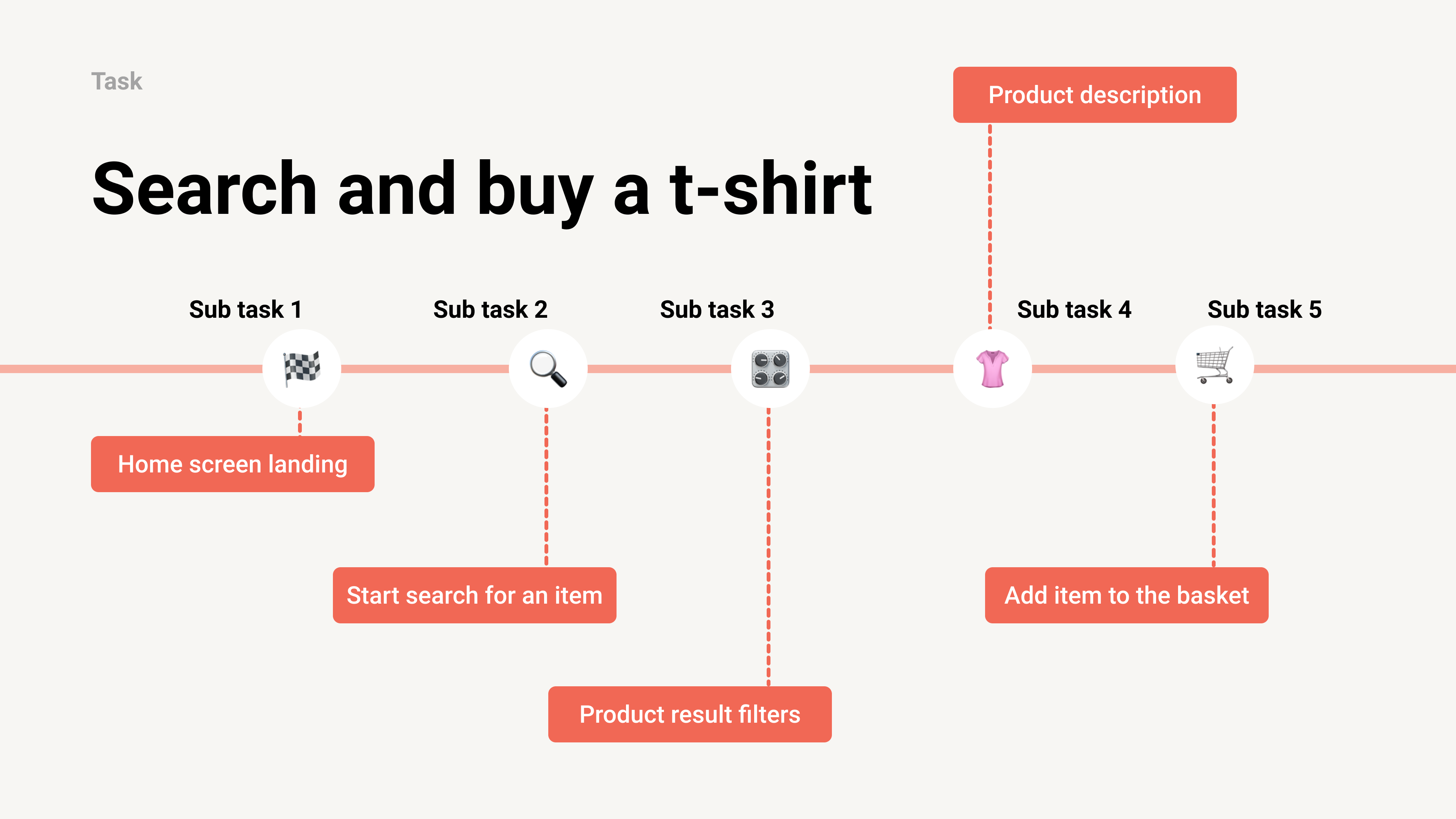
For this benchmark, I applied these measures:
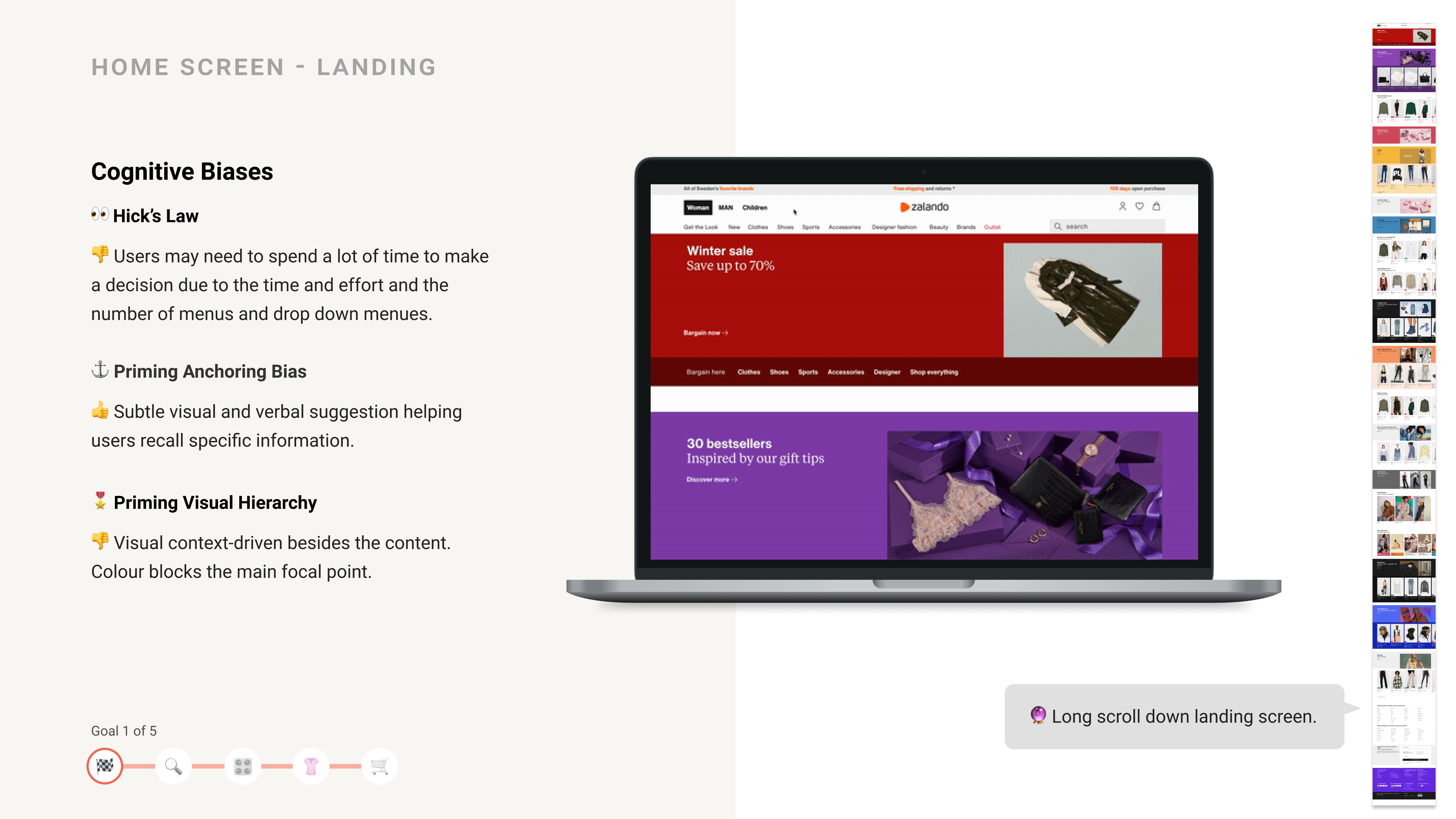
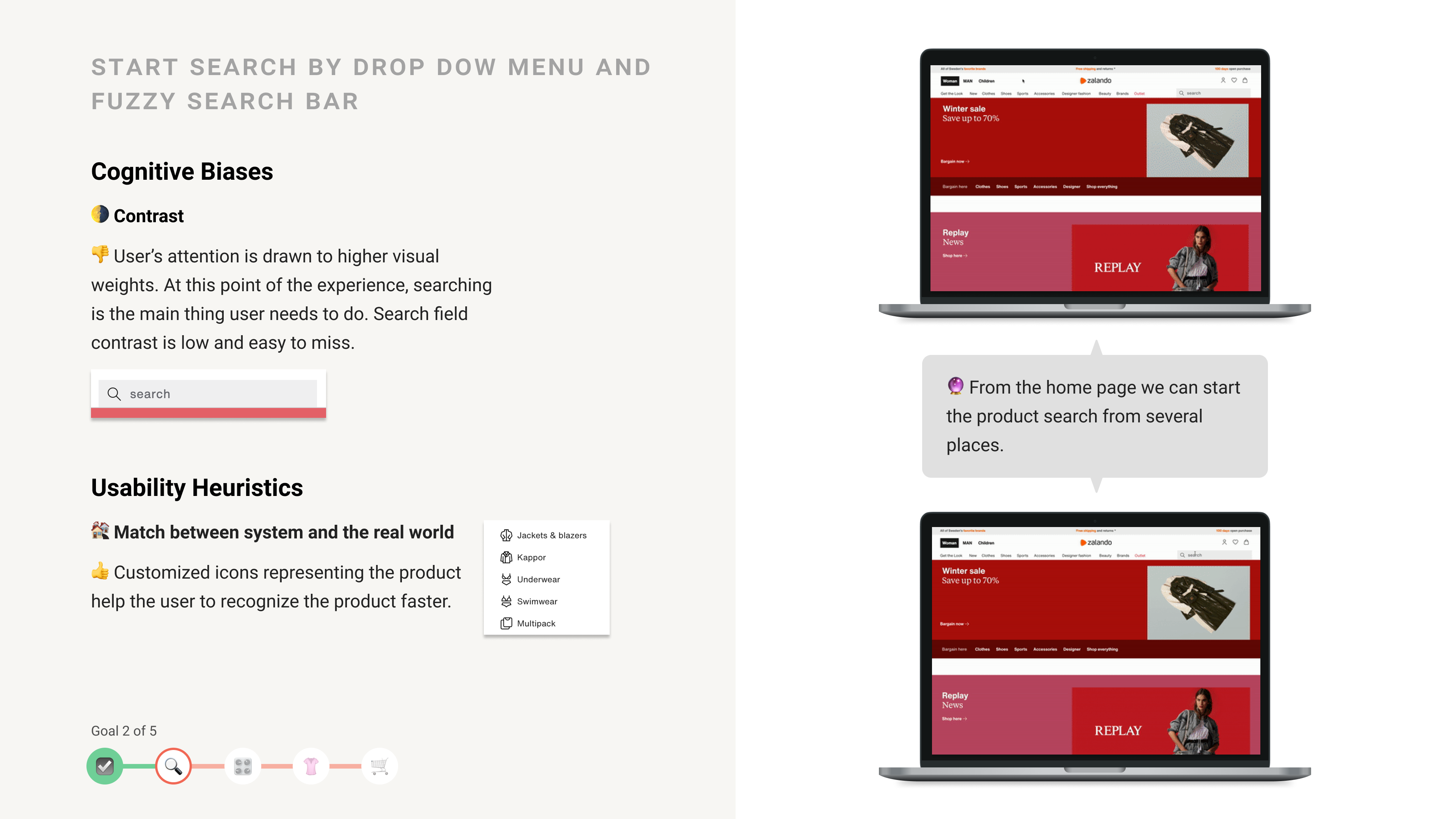
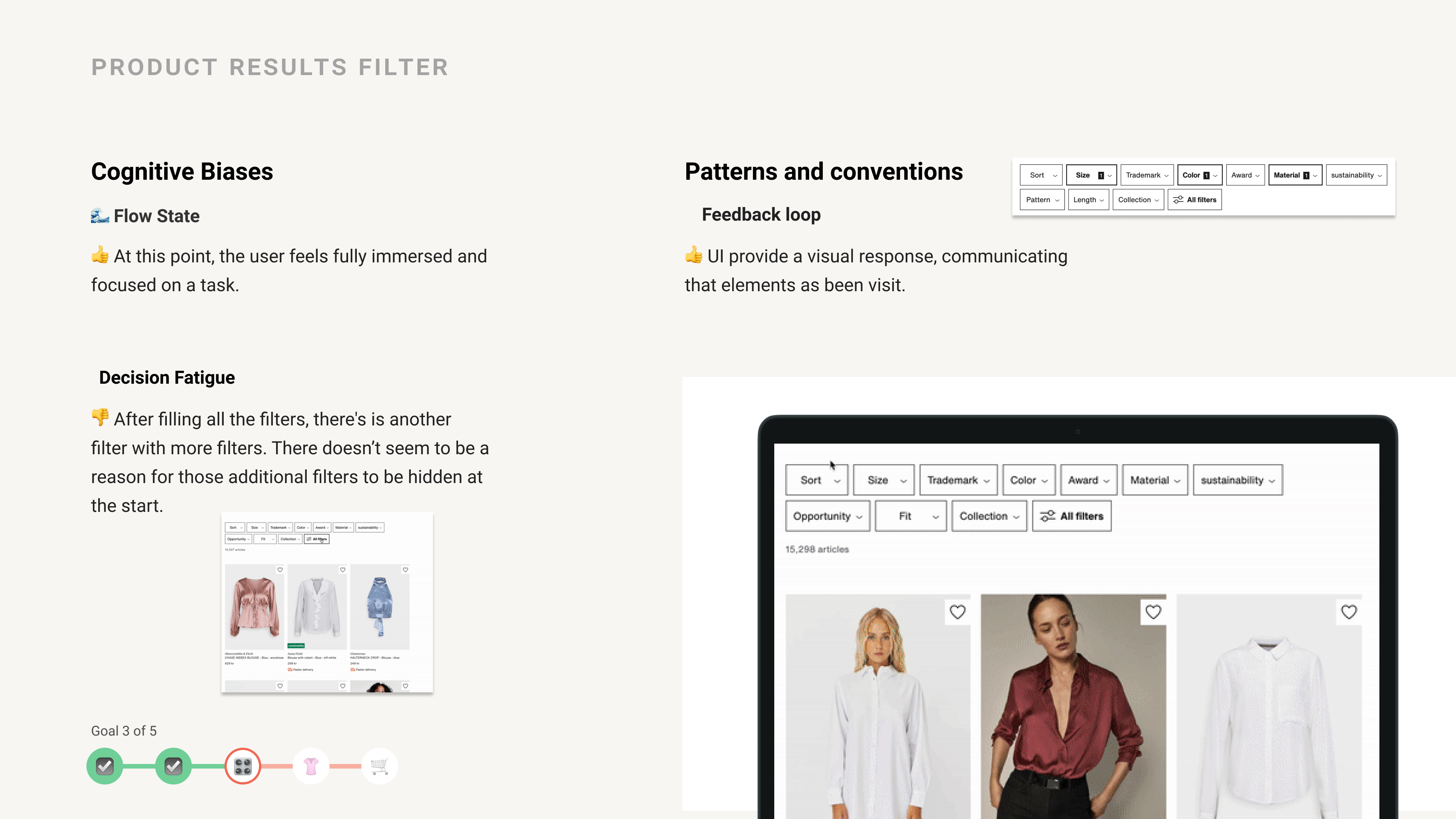
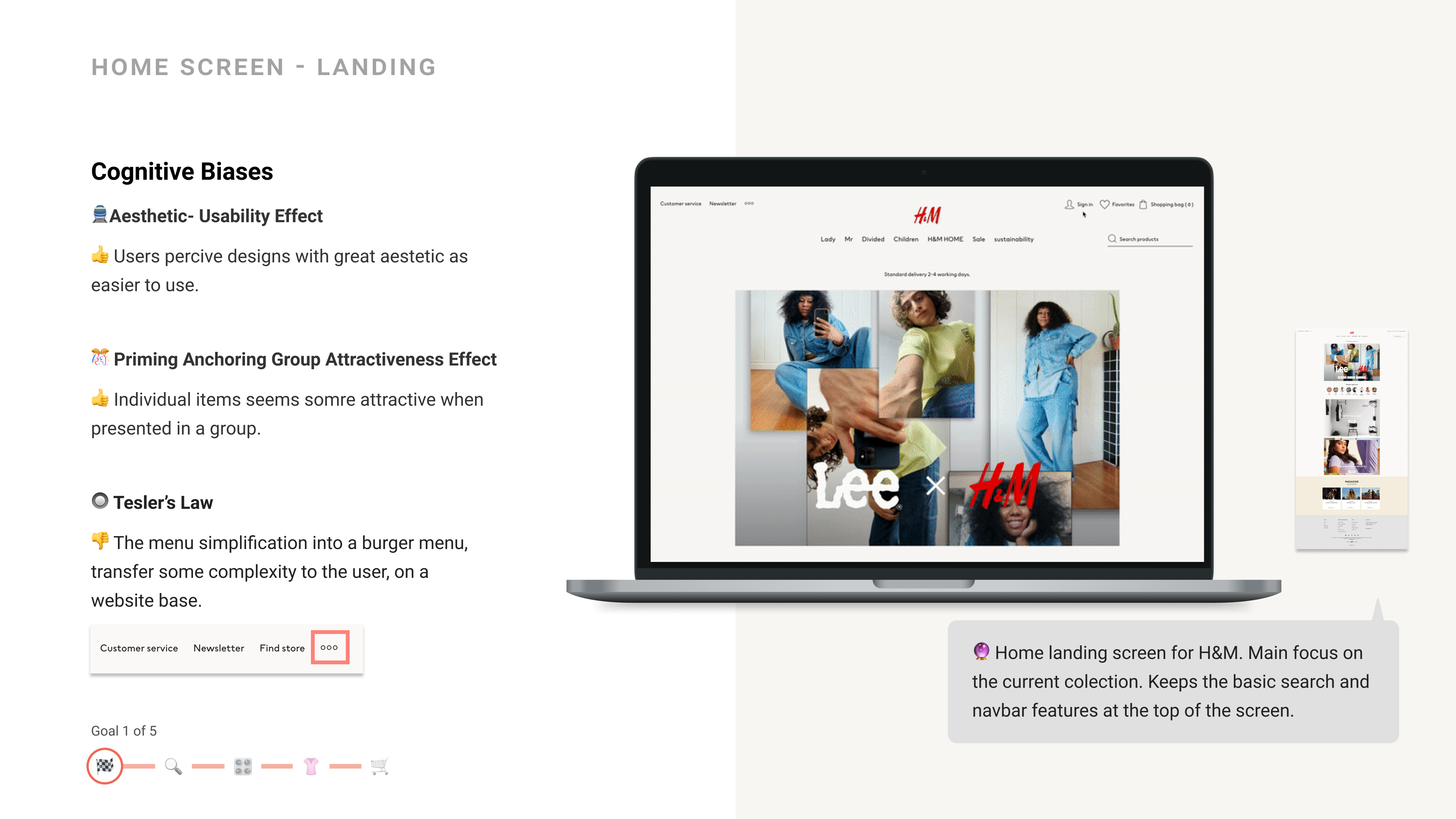
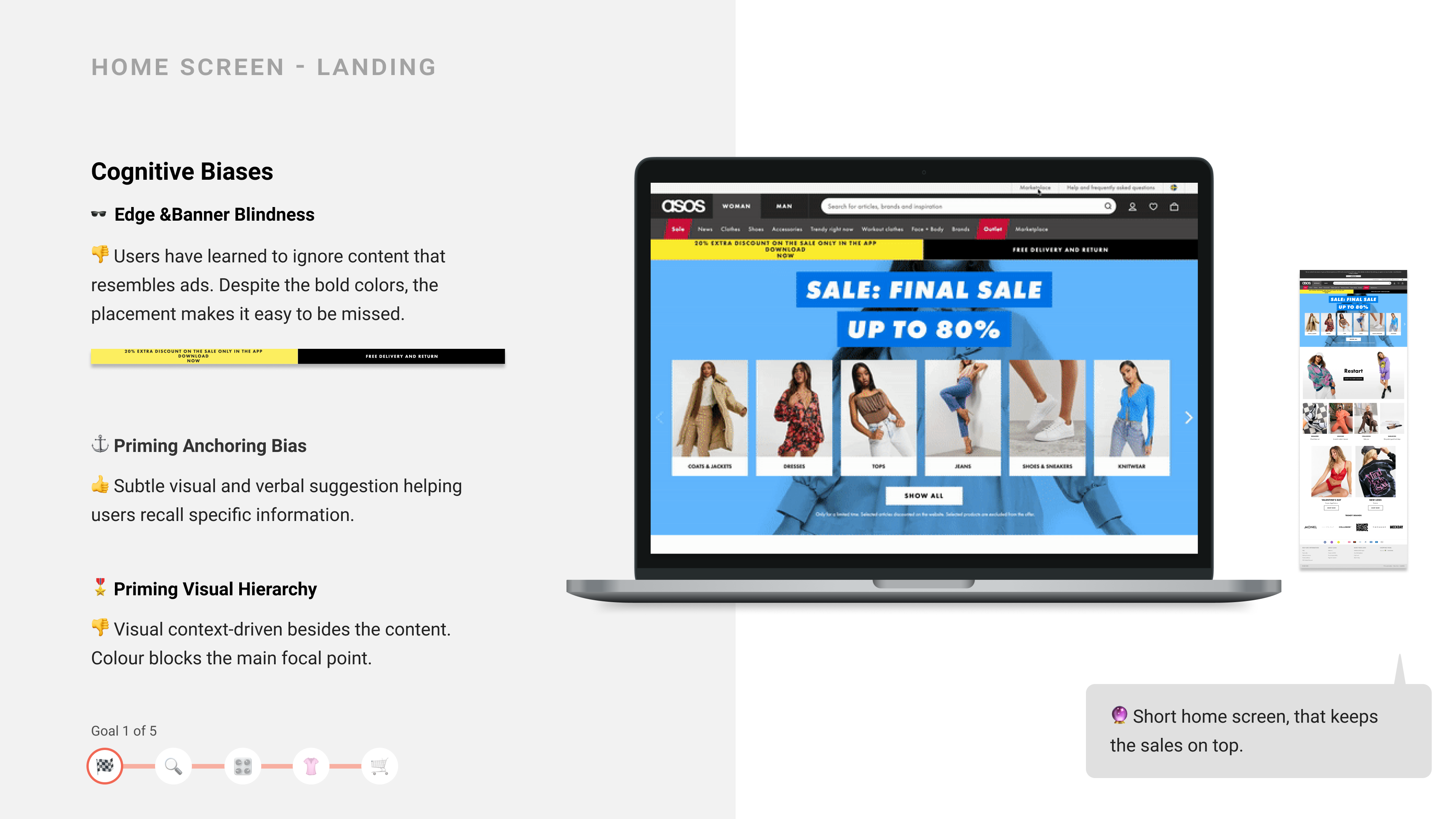
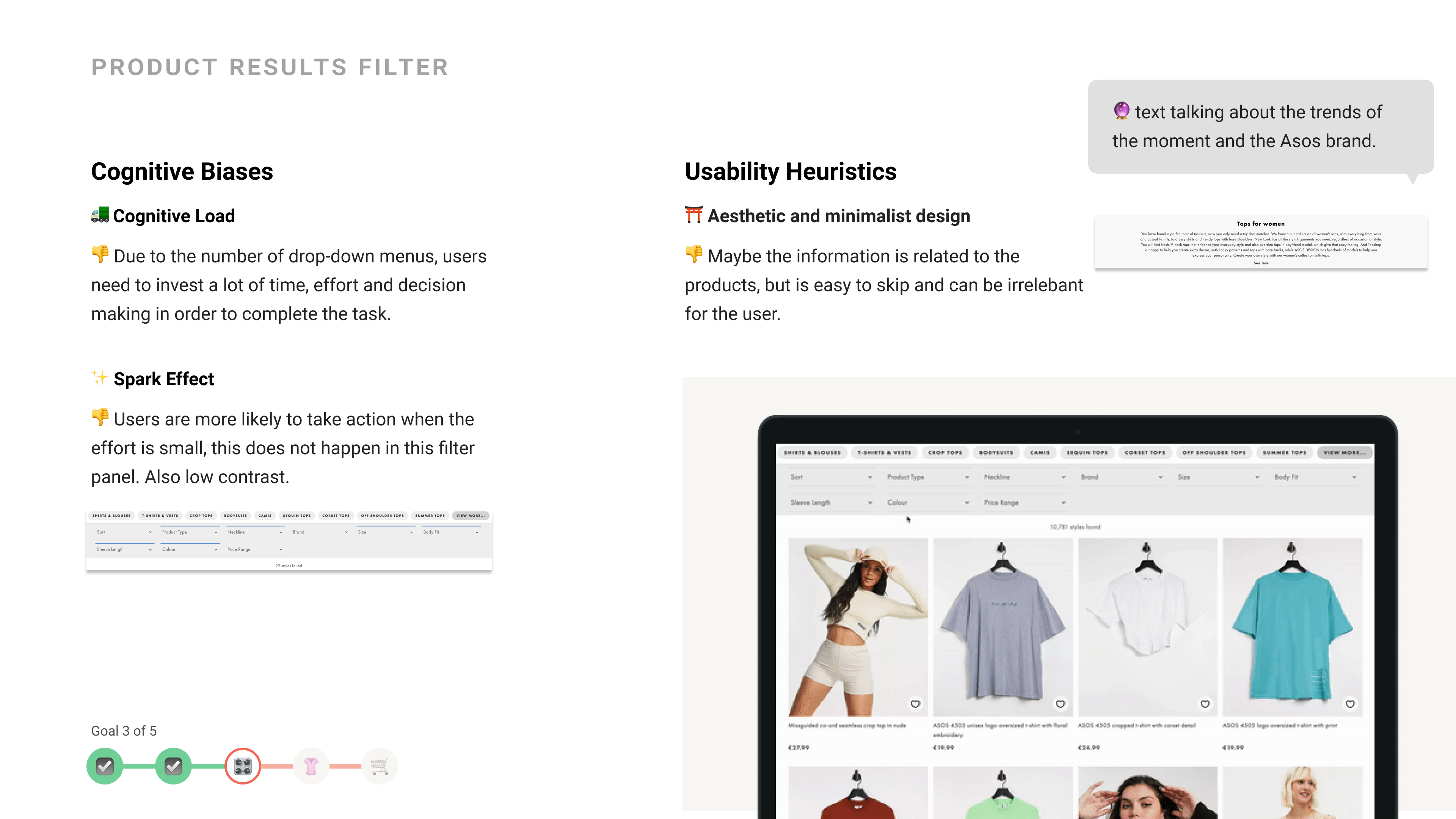
- Cognitive Biases
- Patterns and Conventions
- Usability Heuristics.
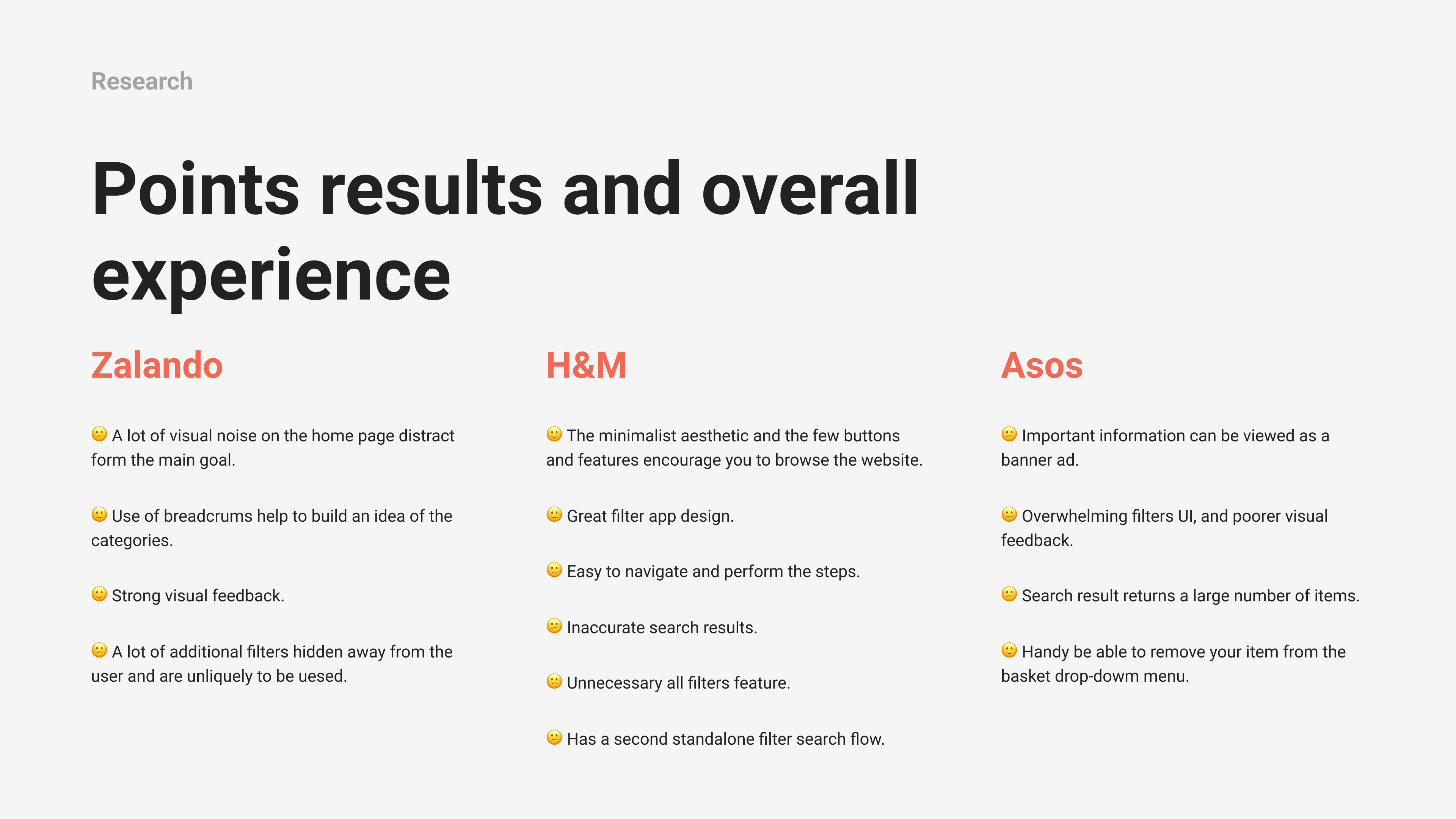
Findings
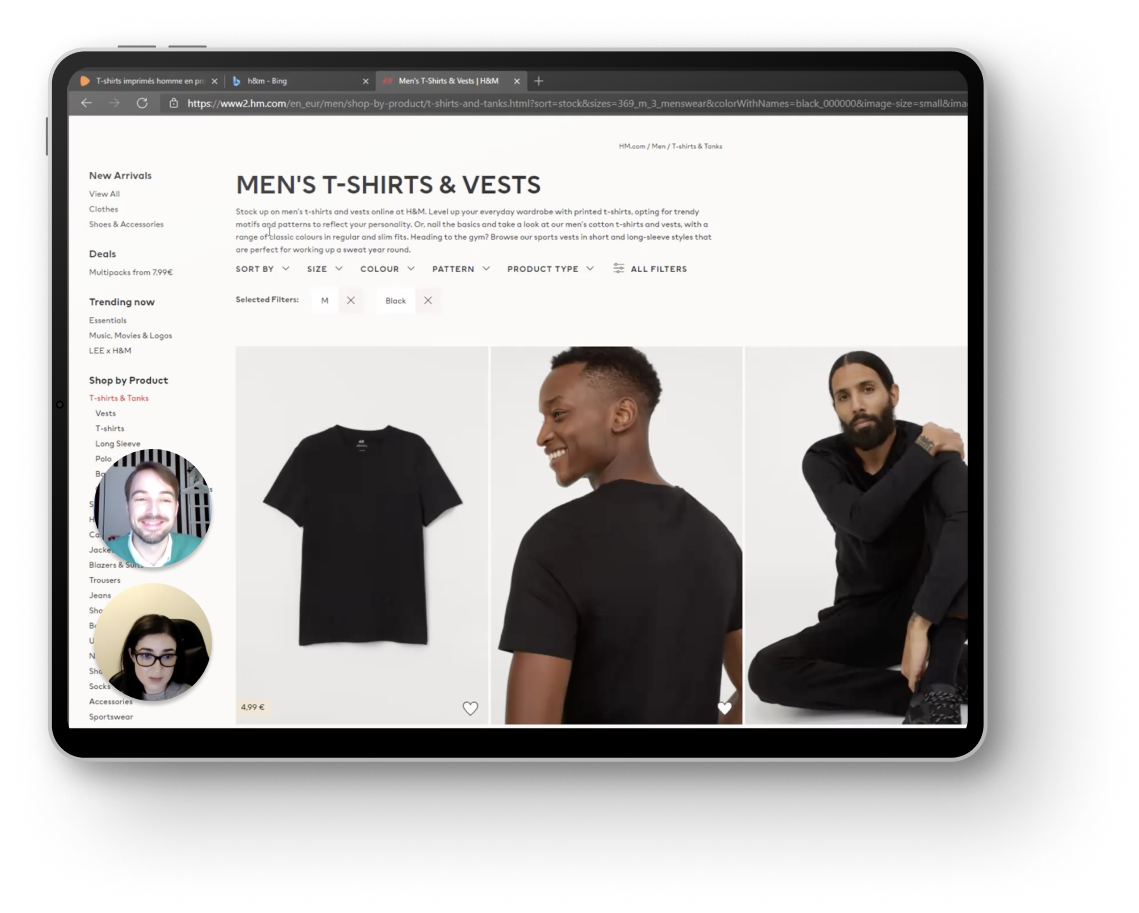
- The e-commerce retail websites are about search products and apply filters in order to find what the user needs.
My hypothesis
During my desk research, I came to realize that for a relatively simple task as finding and buying a t-shirt many solutions exist across retail websites. This made me wonder how users are interacting with the different shopping experiences.




















 Notion: To organize my files (text, images, links, etc).
Notion: To organize my files (text, images, links, etc).
 Figma: To create a template and to easily edit.
Easy to search for the file
Figma: To create a template and to easily edit.
Easy to search for the file




 Typeform: More options for customizations and aesthetically pleasing interface.
Typeform: More options for customizations and aesthetically pleasing interface.
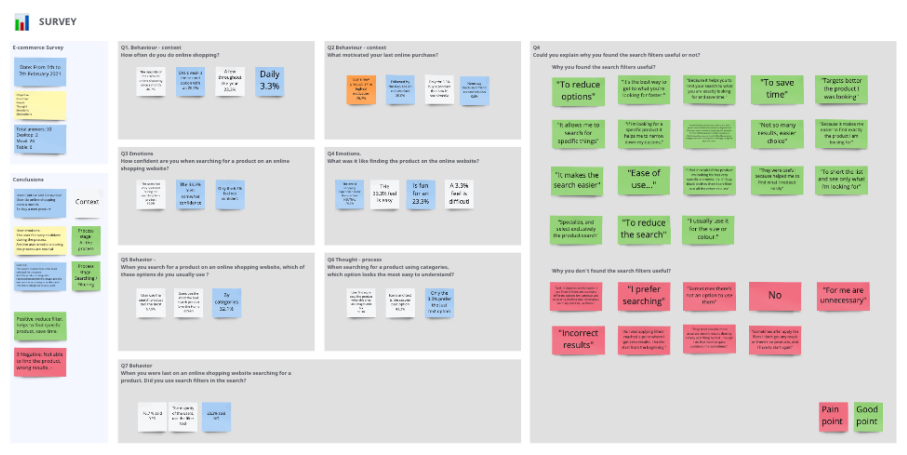
 Miro: Easy and quick to put my thoughts together and make in a visual way easy to understand and communicate.
Miro: Easy and quick to put my thoughts together and make in a visual way easy to understand and communicate.

 Zoom: Easy to share screen and performance is good.
Zoom: Easy to share screen and performance is good.










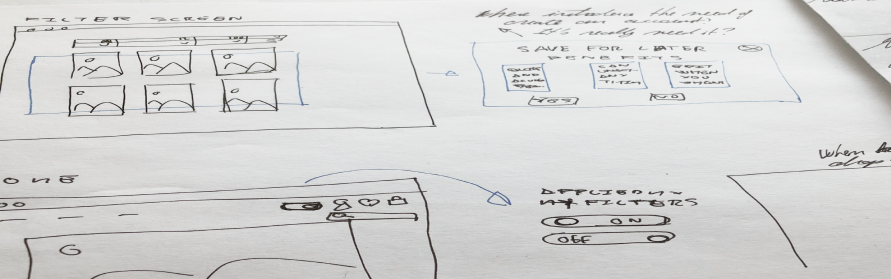
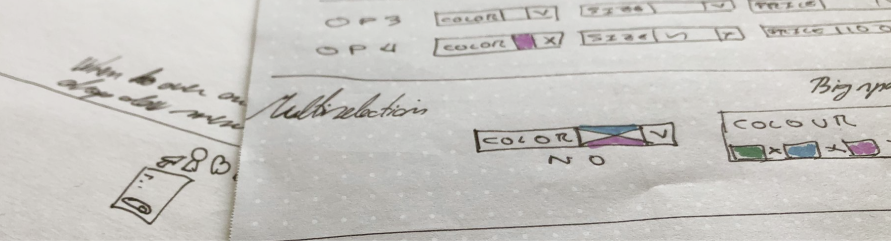
 Pen and paper: To quickly put my ideas into a visual state.
Pen and paper: To quickly put my ideas into a visual state.